Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 파이썬
- The Loard of BOF
- XSS Game
- BOJ Python
- C언어
- BOJ
- 백준
- SWEA
- 생활코딩
- HTML
- 풀이
- CSS
- 드림핵
- hackerrank
- 웹페이지 만들기
- Sookmyung Information Security Study
- 자료구조 복습
- lob
- 기계학습
- PHP 웹페이지 만들기
- 머신러닝
- Python
- Javascript
- WarGame
- siss
- 숙명여자대학교 정보보안동아리
- 숙명여자대학교 정보보안 동아리
- c
- hackctf
- c++
Archives
- Today
- Total
혜랑's STORY
[To Do List Project]-(2) 본문
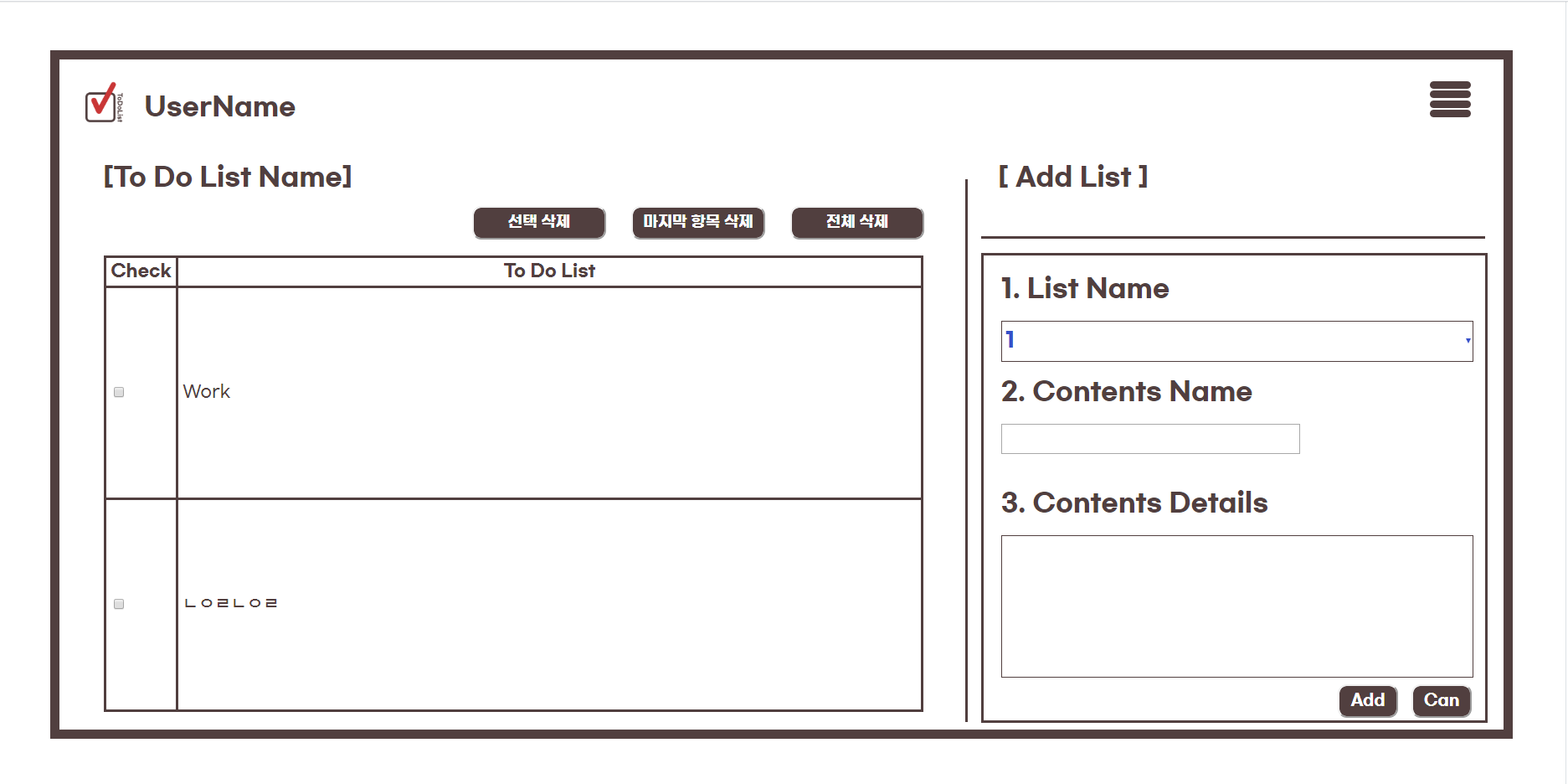
#실행결과 - 미완

#코드
- 디자인
<!-- main.html -->
<HTML>
<HEAD>
<TITLE></TITLE>
<link rel="stylesheet" type="text/css" href="box.css" />
<link rel="stylesheet" type="text/css" href="text.css" />
<link rel="stylesheet" type="text/css" href="pos.css" />
<script src="list.js"></script>
<style>
body {
font-family: 'Gmarket Sans TTF';
font-weight: bolder;
color: #513F3F;
}
div{
margin:0;
}
select, input {
text-align: center;
font: Bold 25px/30px Gmarket Sans TTF;
letter-spacing: 0px;
color: #364FC9;
opacity: 1;
}
th, td {
border: 3px solid #513F3F;
font-size: 20px;
padding:5px;
background:#ffffff;
}
</style>
</HEAD>
<BODY>
<div class="mainBox"></div>
<img src="category.png" class="category" />
<!--User-->
<div>
<img src="logo.png" class="userIcon" />
<span class="userName">UserName</span>
</div>
<span class="line1"></span>
<!-- List-->
<div style="position:absolute; top:194px; left:124px">
<span class="listName">[To Do List Name]</span>
<table class="list-table">
<colgroup>
<col width="50" />
<col width="1000" />
</colgroup>
<thead>
<tr>
<th>Check</th>
<th>To Do List</th>
</tr>
</thead>
<tbody id="listBody">
<tr>
<td>
<input type="checkbox" class="btn-chk"/>
</td>
<td>
Work
</td>
</tr>
</tbody>
</table>
<div>
<button class="sm2Btn" type="button" id="DeleteSel" onclick="delSelected()" style="position:absolute; left:440px;">선택 삭제</button>
<button class="sm2Btn" type="button" id="btnDelLast" onclick="delLastEle()" style="position:absolute; left:630px;">마지막 항목 삭제</button>
<button class="sm2Btn" type="button" id="btnDelAll" onclick="delAllEle()" style="position:absolute; left:820px;">전체 삭제</button>
</div>
</div>
<!--Add List-->
<div>
<span class="addList">[ Add List ]</span>
<span class="line2"></span>
<div class="subBox">
<!--Name List-->
<form style="position:absolute; left:21px;">
<span class="listName" style="position:absolute ;top:24px;">1. List Name</span>
<select class="nameList" style="position:absolute; top:78px;">
<option>1</option>
<option>2</option>
</select>
<span class="listName" style="position:absolute; top:147px;">2. Contents Name</span>
<input class="text-content" type="text" style="position:absolute; top:201px;" />
<span class="listName" style="position:absolute;top: 280px;">3. Contents Details</span>
<input class="nameList" type="text" style="height:170px; position:absolute; top:334px; overflow:auto;" />
<button class="smBtn" type="button" id="btnAdd" onclick="addLsit()">Add</button>
<button class="smBtn" type="button" id="btnCan" style="position:absolute; left:490px;">Can</button>
</form>
</div>
</div>
</BODY>
</HTML>
/* box.css */
.subBox {
border: 3px solid #513F3F;
width:599px;
height:554.5px;
}
.edge {
top: 58px;
left: 60px;
width: 1801px;
height: 965px;
border: 11px solid #513F3F;
opacity: 1;
}
.signIn {
top: 630px;
left: 1121px;
width: 60px;
height: 92px;
margin: 0;
margin-top:7.5px;
background: #513F3F 0% 0% no-repeat padding-box;
border-radius: 11px;
opacity: 1;
color:white;
font: Bold 18px/20px Gmarket Sans TTF;
letter-spacing: 0px;
}
.id_pw {
margin-left: 15px;
width: 298.9px;
height:32px;
font-size:32px;
border-bottom-color: #513F3F;
border-top:none;
border-left:none;
border-right:none;
}
.smBtn {
text-align: center;
font: Bold 18px/23px Gmarket Sans TTF;
letter-spacing: 0px;
color: #FFFFFF;
opacity: 1;
background: #513F3F 0% 0% no-repeat padding-box;
border-radius: 11px;
opacity: 1;
}
.sm2Btn {
text-align: center;
font: Bold 18px/23px Gmarket Sans TTF;
letter-spacing: 0px;
color: #FFFFFF;
opacity: 1;
background: #513F3F 0% 0% no-repeat padding-box;
border-radius: 11px;
opacity: 1;
width:160px;
height:40px;
}
.nameList {
border: 1px solid #513F3F;
opacity: 1;
width: 564px;
height: 49px;
}
.checkBox {
border: 3px solid #513F3F;
border-radius: 12px;
opacity: 1;
width: 52px;
height: 52px;
}
.list-table {
border: 2px solid #513F3F;
border-spacing: 0px;
border-collapse: collapse;
width: 100%;
margin: 20px 0;
}
.line1 {
border: 1.5px solid #513F3F;
width:0px;
height:645px;
}
.line2 {
border: 1.5px solid #513F3F;
width:599px;
height:0;
}/* pos.css */
.login{
position:absolute;
left:647px;
top:572px;
}
.loginPng {
width: 204px;
height: 226px;
margin:0;
position: absolute;
top: 256px;
left: 798px;
}
.mainBox {
border: 11px solid #513F3F;
width:1725px;
height: 800px;
position: absolute;
top: 58px;
left: 60px;
right: 59px;
bottom: 57px;
}
.subBox{
position:absolute;
top:300px;
left:1172px;
}
.category{
width:49px;
position:absolute;
top:95px;
left:1708px;
}
.userIcon{
width:45px;
height:49px;
position:absolute;
top:95px;
left:102px
}
.userName {
position:absolute;
top: 110px;
left: 171px;
width: 184px;
height: 35px;
}
.list-table {
width:979px;
height:545px;
background-color:plum;
position:absolute;
top:89px;
}
.addList {
position:absolute;
top: 194px;
left: 1193px;
}
.smBtn {
position:absolute;
top: 512px;
left: 402px;
width: 72px;
height: 40px;
}
.sm2Btn{
position:absolute;
top:50px;
}
.checkBox{
position:center;
}
.line1{
position:absolute;
top:211.5px;
left:1152.5px;
}
.line2{
position:absolute;
top:279.5px;
left:1171.5px;
}/* text.css */
.idText {
text-align: left;
font: Bold 35px/40px Gmarket Sans TTF;
letter-spacing: 0px;
color: #513F3F;
opacity: 1;
}
.pwText {
text-align: left;
font: Bold 32px/37px Gmarket Sans TTF;
letter-spacing: 0px;
color: #513F3F;
opacity: 1;
}
.userName {
text-align: center;
font: Bold 30px/35px Gmarket Sans TTF;
letter-spacing: 0px;
color: #513F3F;
opacity: 1;
}
.listName {
text-align: left;
font: Bold 30px/35px Gmarket Sans TTF;
letter-spacing: 0px;
color: #513F3F;
opacity: 1;
width:500px;
}
.addList {
text-align: left;
width:500px;
font: Bold 30px/35px Gmarket Sans TTF;
letter-spacing: 0px;
color: #513F3F;
opacity: 1;
}- 리스트 추가 & 삭제 기능
//list.js
document.getElementById('btnAdd').addEventListener('click', addLsit);
document.getElementById('btnDelAll').addEventListener('click', delAllEle);
document.getElementById('btnDelLast').addEventListener('click', delLastEle);
document.getElementById('DeleteSel').addEventListener('click', delSelected);
//추가
function addLsit() {
var contents = document.querySelector('.text-content');
if (!contents.value) {
alert('내용을 입력해주세요.');
contents.focus();
return false;
}
var tr = document.createElement('tr');
var input = document.createElement('input');
input.setAttribute('type', 'checkbox');
input.setAttribute('class', 'btn-chk');
var td01 = document.createElement('td');
td01.appendChild(input);
tr.appendChild(td01);
var td02 = document.createElement('td');
td02.innerHTML = contents.value;
tr.appendChild(td02);
document.getElementById('listBody').appendChild(tr);
contents.value = '';
contents.focus();
}
//전체 삭제
function delAllEle() {
var list = document.getElementById('listBody');
var listChild = list.children;
for (var i = 0; i < listChild.length; i++) {
list.removeChild(listChild[i])
i--;
}
}
//마지막 행 삭제
function delLastEle() {
var body = document.getElementById('listBody');
var list = document.querySelectorAll('#listBody > tr');
if (list.length > 0) {
var liLen = list.length - 1;
body.removeChild(list[liLen]);
} else {
alert('삭제할 항목이 없습니다.')
return false;
}
}
//선택항 삭제
function delSelected() {
var body = document.getElementById('listBody');
var chkbox = document.querySelectorAll('#listBody .btn-chk');
for (var i in chkbox) {
if (chkbox[i].nodeType == 1 && chkbox[i].checked == true) {
body.removeChild(chkbox[i].parentNode.parentNode);
}
}
}# 느낀점
아직 자바스크립트가 익숙하지 않아 다른 분이 예제로 올려놓은 코드를 참고하였는데 남은 기간동안 자바스크립트를 공부하며 더 원활한 코드가 되도록 노력해야겠다.
'무지성 작업실' 카테고리의 다른 글
| [설리번 프로젝트] 교육자료 만들기 및 활동증명서 (0) | 2021.02.15 |
|---|---|
| [자기소개 페이지 만들기] : HTML, CSS (0) | 2021.01.22 |
| [To Do List _ Project] - (1) (0) | 2020.07.16 |



