Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 숙명여자대학교 정보보안 동아리
- hackerrank
- SWEA
- lob
- WarGame
- Python
- 기계학습
- Javascript
- 자료구조 복습
- 머신러닝
- 웹페이지 만들기
- C언어
- XSS Game
- 백준
- c++
- 풀이
- CSS
- 드림핵
- BOJ Python
- The Loard of BOF
- 파이썬
- PHP 웹페이지 만들기
- HTML
- hackctf
- siss
- Sookmyung Information Security Study
- 숙명여자대학교 정보보안동아리
- c
- 생활코딩
- BOJ
Archives
- Today
- Total
혜랑's STORY
[WEB 3주차 실습 : CSS] 본문
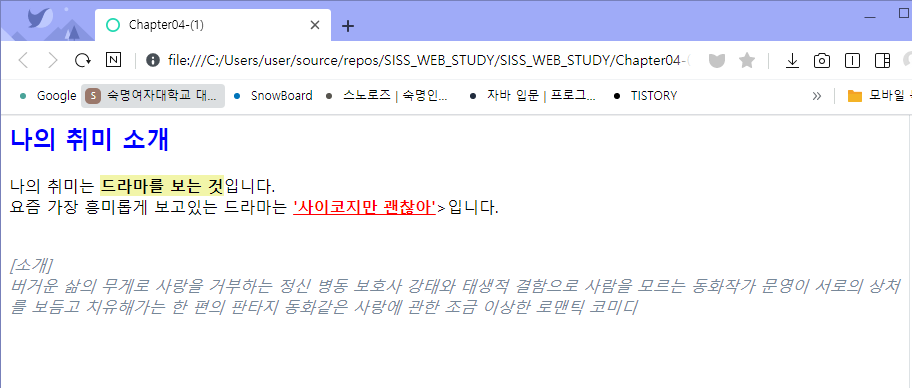
1. CSS 스타일시트 적용하기(1)
- 내부 스타일시트로 작성
#실행결과

#코드
<!-- Chapter04-(1).html -->
<HTML>
<HEAD>
<TITLE>Chapter04-(1)</TITLE>
</HEAD>
<BODY>
<h2 style="color:blue">나의 취미 소개</h2>
<p style="font-size:12pt">
나의 취미는 <span style="background-color:#f2f5a9; font-weight:bolder">드라마를 보는 것</span>입니다.<br />
요즘 가장 흥미롭게 보고있는 드라마는 <strong style="color:red; text-decoration:underline">'사이코지만 괜찮아'</strong>>입니다.<br />
<br />
<p style="font-style:italic; color:lightslategray">
[소개]<br />
버거운 삶의 무게로 사랑을 거부하는 정신 병동 보호사 강태와 태생적 결함으로
사람을 모르는 동화작가 문영이 서로의 상처를 보듬고 치유해가는 한 편의
판타지 동화같은 사랑에 관한 조금 이상한 로맨틱 코미디
</p>
</p>
</BODY>
</HTML>
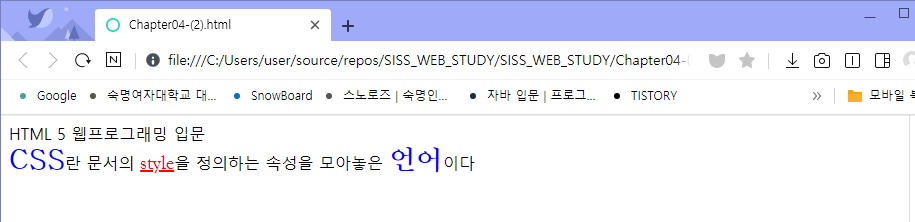
2. CSS 스타일시트 적용하기(2)
-외부 스타일시트로 작성
#실행 결과

#코드
<!-- Chapter04-(2).html / main page -->
<HTML>
<HEAD>
<TITLE></TITLE>
<link href="Ch04-(2).css" rel="stylesheet" type="text/css" />
</HEAD>
<BODY>
HTML 5 웹프로그래밍 입문<br />
<strong>CSS</strong>란 문서의 <span>style</span>을 정의하는 속성을 모아놓은 <strong>언어</strong>이다
</BODY>
</HTML>
<!-- CH04-(2).css -->
span{
font-family:'Goudy Old Style';
font-size:20pt;
text-decoration:underline;
color:red;
}
strong{
font-family:'HYSinMyeongJo';
font-size:20pt;
color:blue;
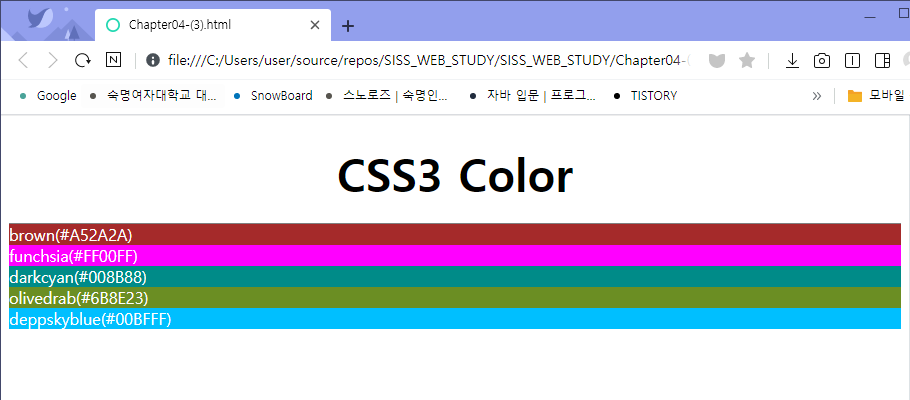
}3. CSS 스타일시트 적용하기(3)
- 인라인 스타일시트로 작성
#실행결과

#코드
<!-- Chapter04-(3).html -->
<HTML>
<HEAD>
<style>
h1 {
font-size: 45px;
text-align: center;
border-bottom: 1px solid gray;
margin: 0;
padding: 20px;
}
</style>
</HEAD>
<BODY>
<h1>CSS3 Color</h1>
<div style="color: white; background-color: #A52A2A">
brown(#A52A2A)
</div>
<div style="color:white; background-color:#FF00FF">
funchsia(#FF00FF)
</div>
<div style="color:white; background-color:#008B88">
darkcyan(#008B88)
</div>
<div style="color:white; background-color:#6B8E23">
olivedrab(#6B8E23)
</div>
<div style="color:white; background-color:#00BFFF">
deppskyblue(#00BFFF)
</div>
</BODY>
</HTML>
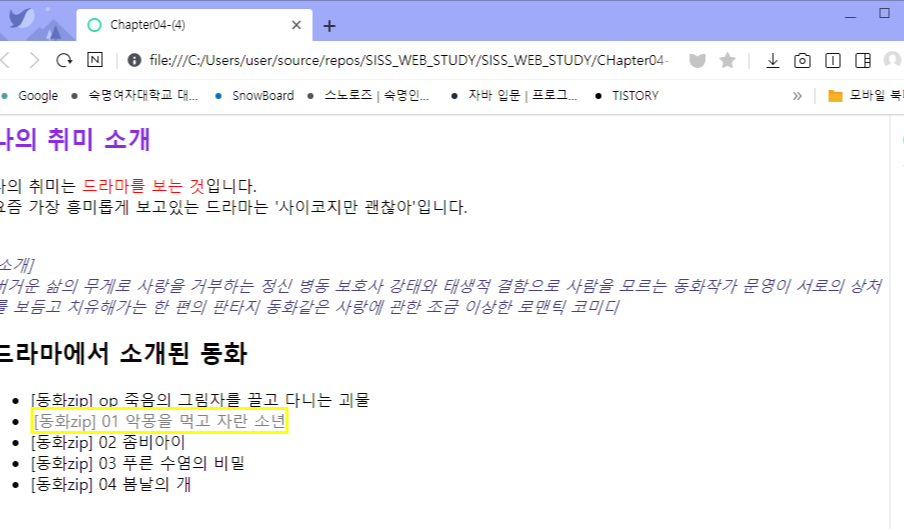
4. CSS 스타일시트 적용하기(4)

#코드
<!-- Chapter04-(4).html -->
<!-- 첫 페이지 / Chapter03-(1) main page -->
<HTML>
<HEAD>
<TITLE>Chapter04-(4)</TITLE>
<style>
#active{
color:blueviolet;
}
#textGradient{
font-style:italic;
color:darkslateblue;
}
.saw {
color:gray;
}
a:hover{
border:3px solid yellow;
}
a{
color:black;
text-decoration:none;
}
.colorText{
color:red;
}
</style>
</HEAD>
<BODY>
<h2 id="active">나의 취미 소개</h2>
<p>
나의 취미는 <span class="colorText">드라마를 보는 것</span>입니다.<br />
요즘 가장 흥미롭게 보고있는 드라마는 '사이코지만 괜찮아'입니다.<br />
<br />
<div id="textGradient">
[소개]<br />
버거운 삶의 무게로 사랑을 거부하는 정신 병동 보호사 강태와 태생적 결함으로
사람을 모르는 동화작가 문영이 서로의 상처를 보듬고 치유해가는 한 편의
판타지 동화같은 사랑에 관한 조금 이상한 로맨틱 코미디
</div>
</p>
<h2>드라마에서 소개된 동화</h2>
<p>
<ul>
<li><a href="Chapter04-(4).html">[동화zip] op 죽음의 그림자를 끌고 다니는 괴물</a></li>
<li><a class="saw" href="Chapter03-(1.1).html">[동화zip] 01 악몽을 먹고 자란 소년</a></li>
<li><a href="Chapter03-(1.2).html">[동화zip] 02 좀비아이</a></li>
<li><a href="Chapter03-(1.3).html">[동화zip] 03 푸른 수염의 비밀</a></li>
<li><a href="Chapter03-(1.4).html">[동화zip] 04 봄날의 개</a></li>
</ul>
</p>
</BODY>
</HTML>
'2020 SISS 21기 활동 > 여름방학 WEB' 카테고리의 다른 글
| [WEB 4주차 공부] : CSS (0) | 2020.08.02 |
|---|---|
| [WEB 4주차 실습] : CSS (0) | 2020.08.02 |
| [WEB 3주차 공부 : CSS] (0) | 2020.07.16 |
| [WEB 2주차 실습 : HTML] (0) | 2020.07.14 |
| [WEB 2주차 공부 : HTML] (0) | 2020.07.14 |




