| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 드림핵
- 백준
- siss
- 웹페이지 만들기
- 숙명여자대학교 정보보안 동아리
- 자료구조 복습
- C언어
- 생활코딩
- Python
- 파이썬
- PHP 웹페이지 만들기
- BOJ
- Javascript
- hackerrank
- 기계학습
- 풀이
- WarGame
- hackctf
- XSS Game
- lob
- SWEA
- 숙명여자대학교 정보보안동아리
- c
- The Loard of BOF
- c++
- 머신러닝
- CSS
- BOJ Python
- Sookmyung Information Security Study
- HTML
- Today
- Total
혜랑's STORY
[개발] 글 삭제, 사진 첨부 기능 본문
#게시물 삭제
<?php
$conn = mysqli_connect('localhost', 'root', '2011732', 'cookies') or die ("connect fail");
$number = $_GET['number'];
$sql = "DELETE FROM board WHERE number = $number";
$result = mysqli_query($conn, $sql);
$URL = './board.php';
if($result === false)
echo mysqli_error($conn);
else{
?>
<script>
alert("<?php echo "글이 삭제되었습니다."?>");
location.replace("<?php echo $URL?>");
</script>
<?php
}
mysqli_close($conn);
?>
-> 게시물을 삭제하는 코드이다.
- 글 삭제 전


-> 글 삭제 테스트라고 되어있는 게시물을 삭제할 것이다.
- 글 삭제 후


-> 글이 삭제되었다는 알람이 보여진 뒤, 목록으로 돌아가고 값이 삭제된 데이터베이스를 볼 수 있다.
#사진 첨부 기능(미완)
-> 사진 첨부 기능을 구현할 때, 게시글의 number가 필요한데 처음 글을 작성할 때 게시글의 number를 알아오는 방법을 알지 못해 게시글을 처음 작성할 때 이미지를 첨부하는 기능을 구현하지 못하였다.

-> 이미지를 담는 데이터베이스이다. 앞의 number는 게시물의 번호를 받아와서 연결할 때 사용한다.
<!DOCTYPE html>
<html>
<head>
<title>File Upload To Database</title>
<?php
$number = $_GET['number'];
?>
<meta charset="utf-8">
<link rel="stylesheet" href="img_upload.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
</head>
<body>
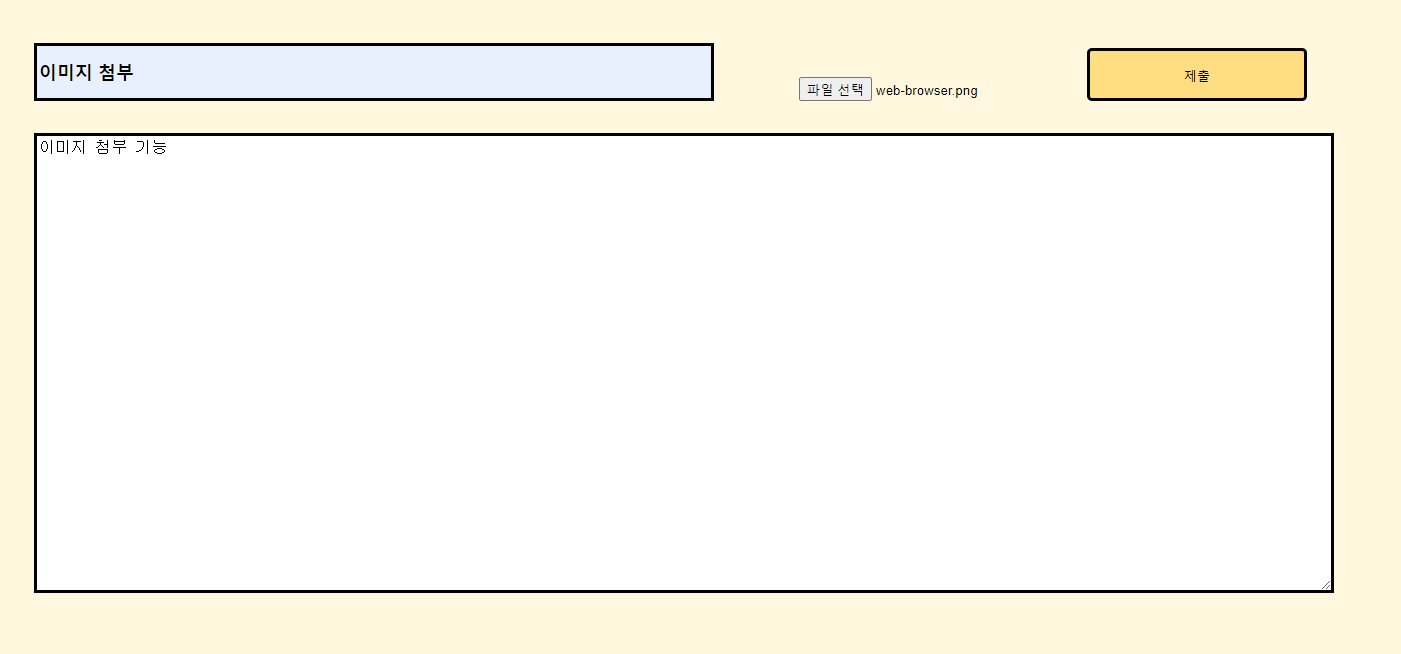
<h2>이미지를 선택해 주세요.</h2>
<form enctype="multipart/form-data" action="process_upload.php" method="post">
<div><input name="imgFile" type="file" /></div>
<div><input type="submit" value="저장" class="button"/></div>
<input type="hidden" name="number" value="<?php echo $number?>">
</form>
</body>
</html>
body{
background-color: #FFF7DE;
font-family: 'Nanum Pen Script', cursive;
margin-top: 320px;
margin-left: 700px;
}
.button{
background-color: #FFDE82;
width: 322px;
height: 48px;
border: 3px solid black;
margin: 7px;
margin-top: 20px;
padding: 5px;
box-sizing: border-box;
}
-> 사진을 올리는 폼을 작성하였다.

<?php
$conn = mysqli_connect('localhost', 'root', '2011732', 'cookies') or die ("connect fail");
$number = $_POST['number'];
//$URL = './board.php';
$dir = './uploads/';
$allowed_ext = array('jpg', 'jpeg', 'png', 'gif');
$error = $_FILES['imgFile']['error'];
$name = $_FILES['imgFile']['name'];
$ext = array_pop(explode('.', $name));
//오류 확인
if($error != UPLOAD_ERR_OK){
switch($error){
case UPLOAD_ERR_INI_SIZE:
case UPLOAD_ERR_FORM_SIZE:
echo "파일이 너무 큽니다. ($error)";
break;
case UPLOAD_ERR_NO_FILE:
echo "파일이 첨부되지 않았습니다. ($error)";
break;
default:
echo "파일이 제대로 업로드되지 않았습니다. ($error)";
}
exit;
}
//확장자 확인
if(!in_array($ext, $allowed_ext)){
echo "허용되지 않는 확장자입니다.";
exit;
}
//파일 이동
move_uploaded_file($_FILES['imgFile']['tmp_name'], "$dir/$name");
$imgurl = $dir.$name;
$sql = "INSERT INTO board(url) VALUES('$imgurl')";
mysqli_query($conn, $sql);
if($result === false)
echo mysqli_error($conn);
else{
?>
<script>
alert("<?php echo "사진이 업로드 되었습니다."?>");
//location.replace("<?php echo $URL?>");
</script>
<?php
}
mysqli_close($conn);
?>
-> 사진을 업로드하는 코드이다. 프로젝트 폴더에 images라는 이름의 폴더를 생성하여 이미지들을 저장해 둘 것이다. 그리고 "./images/사진이름" 형식으로 데이터베이스에 저장하여 출력할 때, src에 사진의 경로를 대입하여 사진을 출력하는 방식을 사용한다.

-> 데이터베이스에 사진이 들어가있는 모습이다.
<?php
$conn = mysqli_connect('localhost', 'root', '2011732', 'cookies') or die ("connect fail");
$number = $_GET['number'];
session_start();
$sql = "SELECT title, content, id, date FROM board WHERE number = $number";
$result = mysqli_query($conn, $sql);
$rows = mysqli_fetch_assoc($result);
?>
<!doctype html>
<html>
<head>
<title>view page</title>
<meta charset="utf-8">
<link rel="stylesheet" href="view.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
</head>
<body>
<center>
<table class="view-table">
<tr>
<td colspan="4" class="view-title"><?php echo $rows['title']?></td>
</tr>
<tr>
<td class="view-id">작성자</td>
<td class="view-id2"><?php echo $rows['id']?></td>
<td class="view-date">작성날짜</td>
<td class="view-date2"><?php echo $rows['date']?></td>
</tr>
<tr>
<td colspan="4" class="view-content"><?php echo $rows['content']?></td>
</tr>
<?php
$sql = "SELECT * FROM images";
$result = mysqli_query($conn, $sql);
$img = mysqli_fetch_array($result);
if($number==$img['number']){
?>
<tr>
<td colspan="4" class="view-content"><img src=<?php echo $img['url'] ?>></td>
</tr>
<?php
}
?>
</table>
<div>
<button onclick="location.href='./board.php'" class="button">목록으로</button>
<button class="button" onclick="location.href='./update.php?number=<?php echo $number?>&id=<?php echo $rows['id']?>'">수정</button>
<button class="button" onclick="location.href='./process_delete.php?number=<?php echo $number?>&id=<?php echo $rows['id']?>'">삭제</button>
</div>
</center>
</body>
</html>
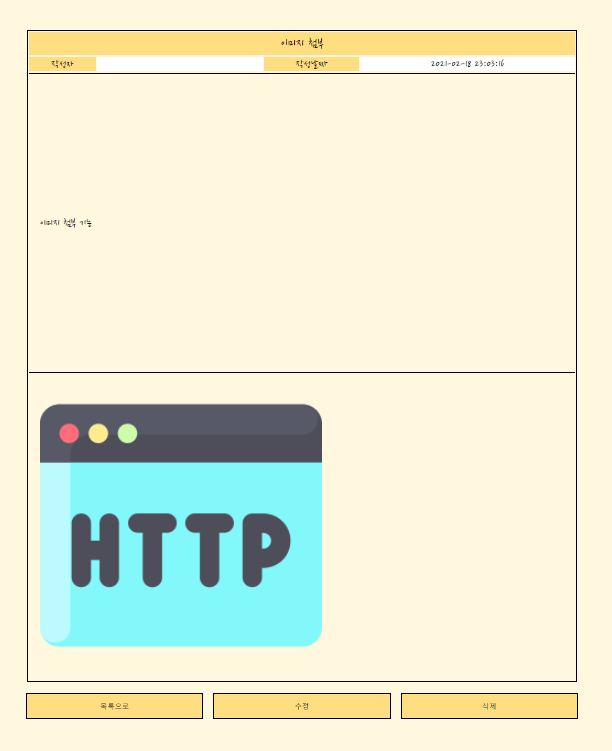
-> 만약 이미지가 있다면, 이미지를 출력하는 코드를 추가하였다. (기존의 view.php 수정)

#이미지 첨부 기능(완성)
-> 생각해보니 이미지 테이블을 따로 만드는 것이 아니라 처음부터 board 테이블에 추가하면 된다는 생각으로 기능을 구현함!

// write.php
<!doctype html>
<html>
<head>
<title>write page</title>
<meta charset="utf-8">
<link rel="stylesheet" href="write.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
</head>
<body>
<!--
<?php
session_start();
$URL = './main.php';
if(!isset($_SESSION['userid'])){
?>
<script>
alert("로그인이 필요합니다.");
location.replace("<?php echo $URL?>");
</script>
<?php
}
?>
-->
<center>
<form action="process_write.php" method="post" enctype="multipart/form-data">
<table class="content-from">
<tr>
<td><input type="hidden" name="name" value="<?=$_SESSION['uerid']?>" class="title-box"></td>
</tr>
<tr>
<td><input type="text" name="title" placeholder="제목" class="title-box"></td>
<td><input id="image-btn" name="imgFile" type="file" /></td>
<td><input type="submit" id="save-btn" class="save-btn-box" action="proceses_write.php"></td>
</tr>
<tr>
<td colspan="3">
<textarea name="content" cols="105" rows="20" placeholder="내용" class="content-box"></textarea>
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
-> 폼 형식(enctype) 꼭 작성해 주기!
// process_write.php
<?php
$conn = mysqli_connect('localhost', 'root', '2011732', 'cookies') or die ("connect fail");
$id = $_POST['name'];
$title = $_POST['title'];
$content = $_POST['content'];
$dir = './uploads/';
$allowed_ext = array('jpg', 'jpeg', 'png', 'gif');
$error = $_FILES['imgFile']['error'];
$name = $_FILES['imgFile']['name'];
$ext = array_pop(explode('.', $name));
//오류 확인
if($error != UPLOAD_ERR_OK){
switch($error){
case UPLOAD_ERR_INI_SIZE:
case UPLOAD_ERR_FORM_SIZE:
echo "파일이 너무 큽니다. ($error)";
break;
case UPLOAD_ERR_NO_FILE:
echo "파일이 첨부되지 않았습니다. ($error)";
break;
default:
echo "파일이 제대로 업로드되지 않았습니다. ($error)";
}
exit;
}
//확장자 확인
if(!in_array($ext, $allowed_ext)){
echo $ext;
echo "허용되지 않는 확장자입니다.";
exit;
}
//파일 이동
move_uploaded_file($_FILES['imgFile']['tmp_name'], "$dir/$name");
$imgurl = $dir.$name;
$URL = './board.php';
$sql = "
INSERT INTO board (
number,
title,
content,
id,
date,
imgurl
) VALUES (
null,
'$title',
'$content',
'$id',
NOW(),
'$imgurl'
)";
$result = mysqli_query($conn, $sql);
if($result === false)
echo mysqli_error($conn);
else{
?>
<script>
alert("<?php echo "글이 등록되었습니다."?>");
location.replace("<?php echo $URL?>");
</script>
<?php
}
mysqli_close($conn);
?>



-> 데이터베이스에 imgurl을 살펴보면, 이미지의 위치가 저장되어 있는 것을 확인할 수 있다.
// update.php
<!doctype html>
<html>
<head>
<title>update page</title>
<meta charset="utf-8">
<link rel="stylesheet" href="write.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
</head>
<body>
<?php
$conn = mysqli_connect('localhost', 'root', '2011732', 'cookies') or die ("connect fail");
$userid = $_GET['id'];
$number = $_GET['number'];
$sql = "SELECT title, content, id, date, imgurl FROM board WHERE number = $number";
$result = mysqli_query($conn, $sql);
$rows = mysqli_fetch_assoc($result);
$title = $rows['title'];
$content = $rows['content'];
?>
<!--
<?php
session_start();
$URL = './main.php';
if(!isset($_SESSION['userid'])){
?>
<script>
alert("로그인이 필요합니다.");
location.replace("<?php echo $URL?>");
</script>
<?php
}
?>
-->
<center>
<form action="process_update.php" method="POST" enctype="multipart/form-data">
<table class="content-from">
<tr>
<td><input type="text" name="name" value="<?php echo $userid?>" class="title-box"></td>
</tr>
<tr>
<td><input type="text" name="title" value="<?php echo $title?>" class="title-box"></td>
<td><input id="image-btn" class ="image-btn-box" name="imgFile" type="file" value="<?php echo $imgurl ?>"/></td>
<td><input type="submit" id="save-btn" class="save-btn-box" action="proceses_write.php"></td>
</tr>
<tr>
<td colspan="3">
<textarea name="content" cols="105" rows="20" class="content-box"><?php echo $content?></textarea>
<input type="hidden" name="number" value="<?php echo $number?>">
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
v
// process_update.php
<?php
$conn = mysqli_connect('localhost', 'root', '2011732', 'cookies') or die ("connect fail");
$title = $_POST['title'];
$content = $_POST['content'];
$number = $_POST['number'];
$dir = './uploads/';
$allowed_ext = array('jpg', 'jpeg', 'png', 'gif');
$error = $_FILES['imgFile']['error'];
$name = $_FILES['imgFile']['name'];
$ext = array_pop(explode('.', $name));
//오류 확인
if($error != UPLOAD_ERR_OK){
switch($error){
case UPLOAD_ERR_INI_SIZE:
case UPLOAD_ERR_FORM_SIZE:
echo "파일이 너무 큽니다. ($error)";
break;
case UPLOAD_ERR_NO_FILE:
echo "파일이 첨부되지 않았습니다. ($error)";
break;
default:
echo "파일이 제대로 업로드되지 않았습니다. ($error)";
}
exit;
}
//확장자 확인
if(!in_array($ext, $allowed_ext)){
echo $ext;
echo "허용되지 않는 확장자입니다.";
exit;
}
//파일 이동
move_uploaded_file($_FILES['imgFile']['tmp_name'], "$dir/$name");
$imgurl = $dir.$name;
$URL = './board.php';
$sql ="UPDATE board SET title='$title', content='$content', date=NOW(), imgurl='$imgurl' WHERE number=$number";
$result = mysqli_query($conn, $sql);
if($result === false)
echo mysqli_error($conn);
else{
?>
<script>
alert("<?php echo "글이 수정되었습니다."?>");
location.replace("<?php echo $URL?>");
</script>
<?php
}
mysqli_close($conn);
?>


'2021 SISS 21기 활동 > 겨울방학 WEB Project' 카테고리의 다른 글
| [개발] 글 작성, 수정 기능 (0) | 2021.02.04 |
|---|---|
| [개발] 기본 화면 만들기(HTML, CSS) (0) | 2021.02.04 |
| [생활코딩] : MySQL (0) | 2021.01.15 |
| [생활코딩] : PHP 강의 (0) | 2021.01.15 |




