Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 자료구조 복습
- HTML
- 기계학습
- BOJ
- Python
- lob
- c
- BOJ Python
- 파이썬
- 웹페이지 만들기
- The Loard of BOF
- 드림핵
- CSS
- hackctf
- 숙명여자대학교 정보보안동아리
- 생활코딩
- 풀이
- c++
- Sookmyung Information Security Study
- 숙명여자대학교 정보보안 동아리
- siss
- 백준
- XSS Game
- 머신러닝
- SWEA
- WarGame
- PHP 웹페이지 만들기
- Javascript
- hackerrank
- C언어
Archives
- Today
- Total
혜랑's STORY
2020 하계방학 웹프로젝트 본문
#기획
간단한 투두리스트를 구현하였다. 투두리스트란, 해야할 일들의 목록을 정리해 둔 것을 말하며 이번 웹프로젝트의 가장 중요한 핵심 기능이라 할 수 있다. 제공하는 기능은 컨텐츠 추가, 컨텐츠의 디테일(세부설명) 추가, 선택항목 삭제, 전체삭제, 마지막 항목 삭제 등이 있다.
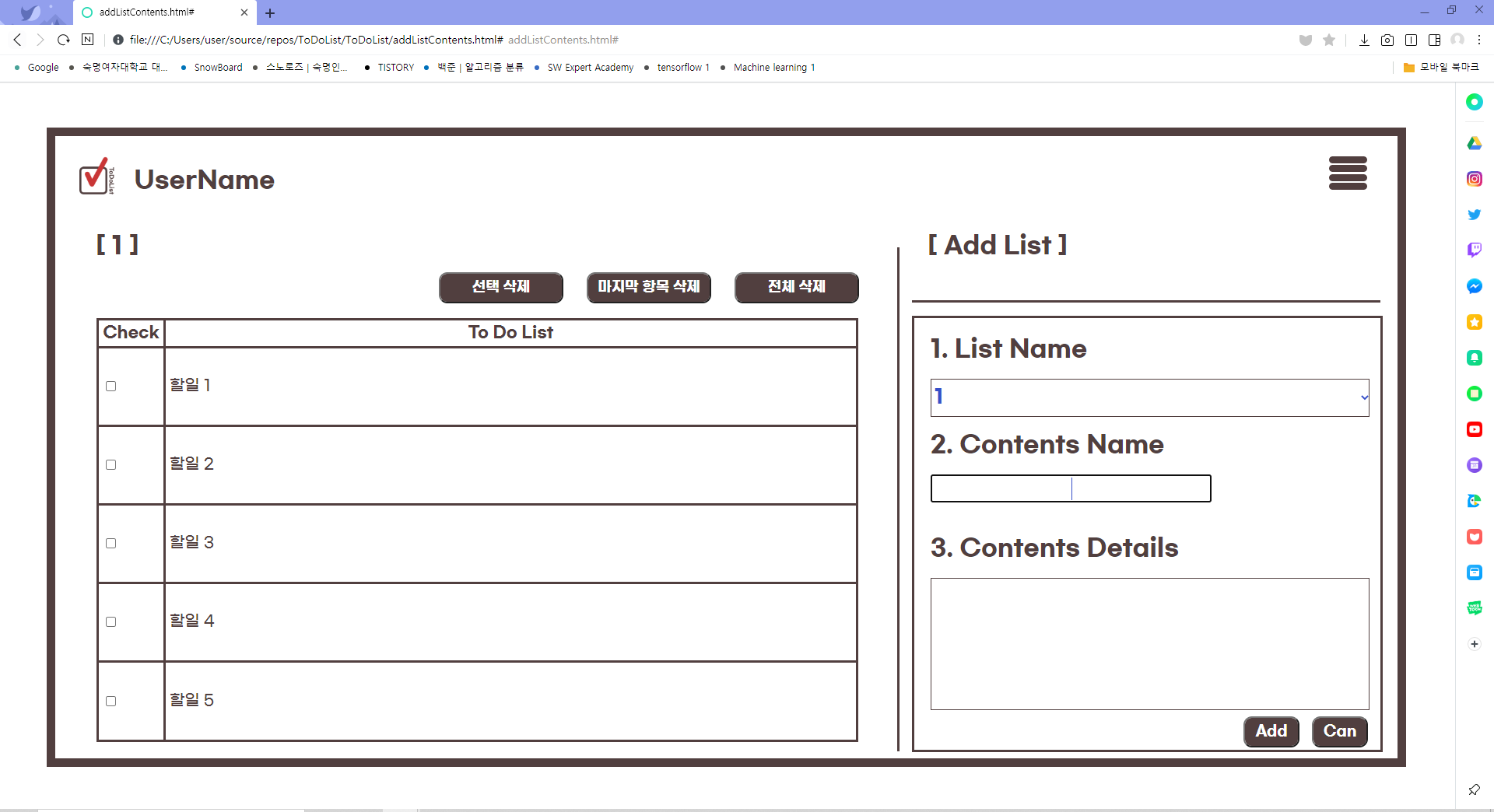
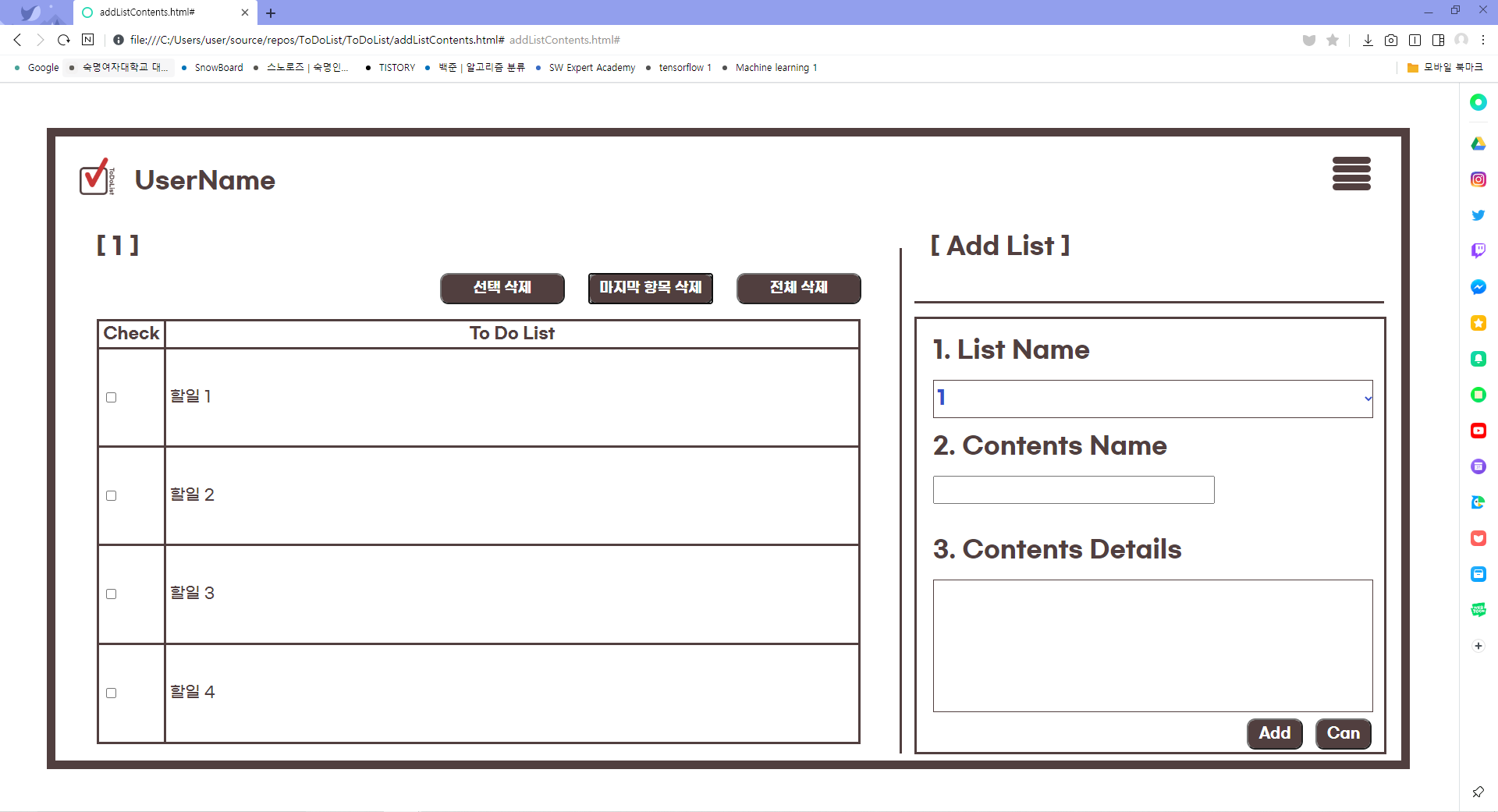
# 실행












# 코드
◆ 로그인 페이지
<!-- Sign-In page-->
<HTML>
<HEAD>
<TITLE>ToDoList Sign-In page</TITLE>
<link rel="stylesheet" type="text/css" href="box.css" />
<link rel="stylesheet" type="text/css" href="text.css" />
<link rel="stylesheet" type="text/css" href="pos.css" />
<script src="login.js"></script>
<script src="sideNav.js"></script>
<style>
body {
font-family: 'Gmarket Sans TTF';
font-weight:bolder;
color: #513F3F;
}
#grid{
display:grid;
grid-template-columns:421.5px 1fr;
}
.sidenav {
height: 905px;
width: 0;
position: fixed;
z-index: 1;
top: 58px;
left: 60px;
background-color: #513F3F;
overflow-x: hidden;
transition: 0.5s ease-in-out;
padding-top: 60px;
}
.sidenav a {
padding: 20px;
font-size: 25px;
text-decoration: none;
color: white;
display: block;
text-align: center;
border: 1px;
border-bottom-style: double;
transition: 0.2s ease-in-out;
}
.sidenav a:hover, .offcanvas a:focus {
color: #F3B711;
}
</style>
</HEAD>
<BODY>
<div class="mainBox"></div>
<img src="logo.png" class="loginPng" />
<img src="category.png" class="category" onclick="openNav()"/>
<div id="mysidenav" class="sidenav">
<a href="#">Sign Up</a>
<a href="#" onclick="closeNave()">Close</a>
</div>
<div id="grid" class="login">
<div>
<div class="idText" style="margin:0;padding:7.5px;padding-left:25.5px;" onkeypress="filterKey('[0-9a-zA-Z]')">
ID : <input type="text" id="loginId" class="id_pw" />
</div>
<div class="pwText" style="margin:0; padding:7.5px" onclick="onKeyupPW(event)">
PW : <input type="password" id="loginPW" class="id_pw" />
</div>
</div>
<input type="button" value="Go" class="signIn" onclick=Login() />
</div>
</BODY>
</HTML>
/* Login */
function Login() {
var objId = document.getElementById("loginId");
var objPw = document.getElementById("loginPW");
if (objId.value == "") {
alert("Check Your Id");
objId.focus();
return;
}
else if (objPw.value == "") {
alert("Check Your PassWord");
objPw.focus();
return;
}
else
document.location.href="addListContents.html"
}
/* Enter Key*/
function onKeyupPW(ev) {
var evKeyup = null;
if (ev)
evKeyup = ev;
else
evKeyup = window.event;
if (evKeyup.keycode == 13) {
document.getElementById("loginPW").blur();
Login();
}
}
◆ 컨텐츠 추가 페이지
<!-- addListContents.html -->
<HTML>
<HEAD>
<TITLE></TITLE>
<link rel="stylesheet" type="text/css" href="box.css" />
<link rel="stylesheet" type="text/css" href="text.css" />
<link rel="stylesheet" type="text/css" href="pos.css" />
<script src="exp.js"></script>
<script src="sideNav.js"></script>
<style>
body {
font-family: 'Gmarket Sans TTF';
font-weight: bolder;
color: #513F3F;
}
div{
margin:0;
}
select, input {
text-align: center;
font: Bold 25px/30px Gmarket Sans TTF;
letter-spacing: 0px;
color: #364FC9;
opacity: 1;
}
th, td {
border: 3px solid #513F3F;
font-size: 20px;
padding:5px;
background:#ffffff;
}
.sidenav {
height: 905px;
width: 0;
position: fixed;
z-index: 1;
top: 58px;
left: 60px;
background-color: #513F3F;
overflow-x: hidden;
transition: 0.5s ease-in-out;
padding-top: 60px;
}
.sidenav a{
padding:20px;
font-size:25px;
text-decoration:none;
color:white;
display:block;
text-align:center;
border:1px;
border-bottom-style:double;
transition:0.2s ease-in-out;
}
.sidenav a:hover, .offcanvas a:focus{
color:#F3B711;
}
</style>
</HEAD>
<BODY>
<div id="mysidenav" class="sidenav">
<a href="signIn.html">Logout</a>
<a href="showProfile.html">Show Profile</a>
<a href="addListContents.html">Add List Contents</a>
<a href="#">Show List Details</a>
<a href="#" onclick="closeNav()">Close</a>
</div>
<div class="mainBox"></div>
<img src="category.png" class="category" onclick="openNav()"/>
<!--User-->
<div>
<img src="logo.png" class="userIcon" />
<span class="userName">UserName</span>
</div>
<span class="line1"></span>
<!-- List-->
<div style="position:absolute; top:194px; left:124px">
<span class="listName" id="name">[To Do List Name]</span>
<table class="list-table">
<colgroup>
<col width="50" />
<col width="1000" />
</colgroup>
<thead>
<tr>
<th>Check</th>
<th>To Do List</th>
</tr>
</thead>
<tbody id="listBody">
</tbody>
</table>
<div>
<button class="sm2Btn" type="button" id="DeleteSel" onclick="delSelected()" style="position:absolute; left:440px;">선택 삭제</button>
<button class="sm2Btn" type="button" id="btnDelLast" onclick="delLastEle()" style="position:absolute; left:630px;">마지막 항목 삭제</button>
<button class="sm2Btn" type="button" id="btnDelAll" onclick="delAllEle()" style="position:absolute; left:820px;">전체 삭제</button>
</div>
</div>
<!--Add List-->
<div>
<span class="addList" id="shName">[ Add List ]</span>
<span class="line2"></span>
<div class="subBox">
<!--Name List-->
<form style="position:absolute; left:21px;">
<span class="listName" style="position:absolute ;top:24px;">1. List Name</span>
<select class="nameList" style="position:absolute; top:78px;" id="Lname" onclick="changeList()">
<option>1</option>
<option>2</option>
</select>
<span class="listName" style="position:absolute; top:147px;">2. Contents Name</span>
<input class="text-content" type="text" style="position:absolute; top:201px;" id="Cname"/>
<span class="listName" style="position:absolute;top: 280px;">3. Contents Details</span>
<input class="nameList" type="text" style="height:170px; position:absolute; top:334px; overflow:auto;" id="details"/>
<button class="smBtn" type="button" id="btnAdd" onclick="addLsit();">Add</button>
<button class="smBtn" type="button" id="btnCan" style="position:absolute; left:490px;" onclick="clearBtn()">Can</button>
</form>
</div>
</div>
</BODY>
</HTML>
var Contents = {
}
//추가
function addLsit() {
var Lkey = document.getElementById('Cname');
if (!Lkey.value) {
alert('내용을 입력해주세요.');
Lkey.focus();
return false;
}
var tr = document.createElement('tr');
var input = document.createElement('input');
input.setAttribute('type', 'checkbox');
input.setAttribute('class', 'btn-chk');
var td01 = document.createElement('td');
td01.appendChild(input);
tr.appendChild(td01);
var td02 = document.createElement('td');
td02.innerHTML = Lkey.value;
tr.appendChild(td02);
document.getElementById('listBody').appendChild(tr);
var Lvalue = document.getElementById('details');
Contents[Lkey.value] = Lvalue.value;
Lkey.value = ''; Lvalue.value = '';
Lkey.focus();
}
//전체 삭제
function delAllEle() {
var list = document.getElementById('listBody');
var listChild = list.children;
for (var i = 0; i < listChild.length; i++) {
list.removeChild(listChild[i])
i--;
}
for (var key in Contents) {
delete Contents[key];
}
}
//마지막 행 삭제
function delLastEle() {
var body = document.getElementById('listBody');
var list = document.querySelectorAll('#listBody > tr');
if (list.length > 0) {
var liLen = list.length - 1;
body.removeChild(list[liLen]);
for (var key in List) {
delete List[key];
}
} else {
alert('삭제할 항목이 없습니다.');
return false;
}
}
//선택항 삭제
function delSelected() {
var body = document.getElementById('listBody');
var chkbox = document.querySelectorAll('#listBody .btn-chk');
for (var i in chkbox) {
if (chkbox[i].nodeType == 1 && chkbox[i].checked == true) {
body.removeChild(chkbox[i].parentNode.parentNode);
}
}
}
//can 버튼
function clearBtn() {
var Lkey = document.getElementById('Cname');
if (!Lkey.value) {
alert('삭제할 내용이 없습니다.');
Lkey.focus();
return false;
}
var Lvalue = document.getElementById('details');
Lkey.value = ''; Lvalue.value = '';
Lkey.focus();
}
//리스트 바꾸기
function changeList() {
var listname = document.getElementById('Lname').value;
document.getElementById('name').innerHTML = "[ " + listname + " ]";
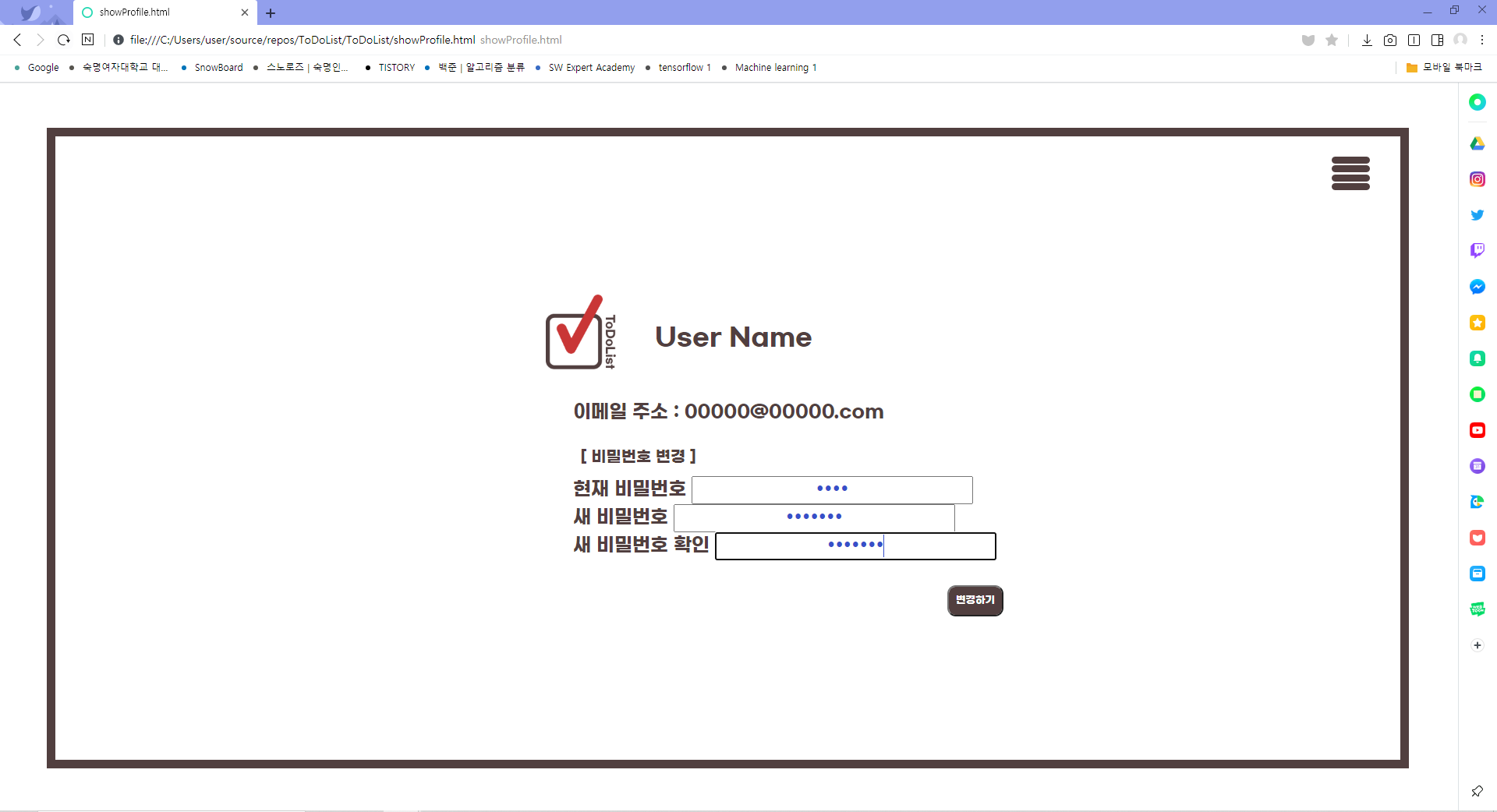
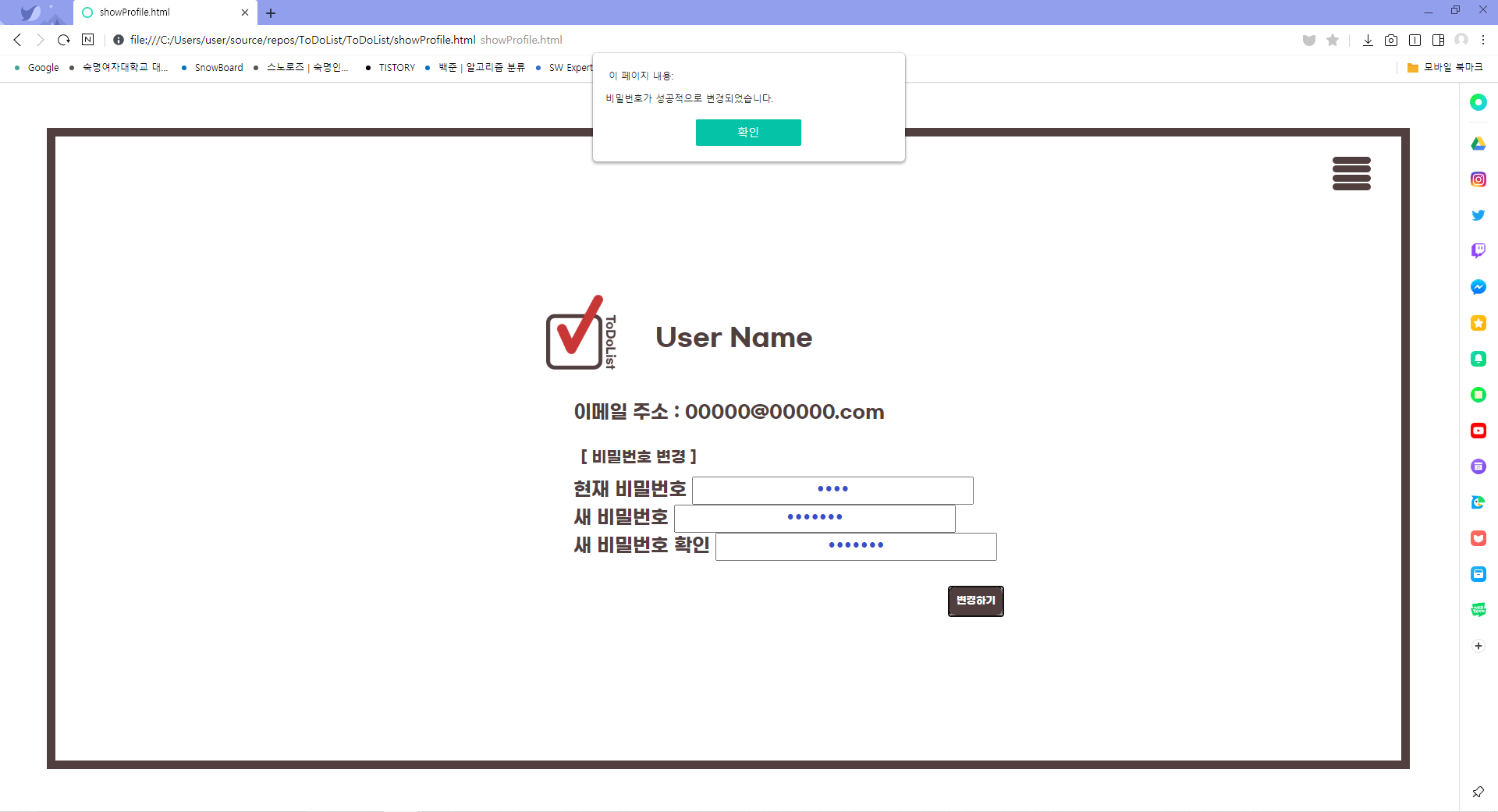
}◆ 마이 프로필 페이지
<!-- showProfile.html -->
<HTML>
<HEAD>
<link rel="stylesheet" type="text/css" href="box.css" />
<link rel="stylesheet" type="text/css" href="text.css" />
<link rel="stylesheet" type="text/css" href="pos.css" />
<script src="sideNav.js"></script>
<style>
body {
font-family: 'Gmarket Sans TTF';
font-weight: bolder;
color: #513F3F;
}
div {
margin: 0;
}
select, input {
text-align: center;
font: Bold 25px/30px Gmarket Sans TTF;
letter-spacing: 0px;
color: #364FC9;
opacity: 1;
}
th, td {
border: 3px solid #513F3F;
font-size: 20px;
padding: 5px;
background: #ffffff;
}
.sidenav {
height: 905px;
width: 0;
position: fixed;
z-index: 1;
top: 58px;
left: 60px;
background-color: #513F3F;
overflow-x: hidden;
transition: 0.5s ease-in-out;
padding-top: 60px;
}
.sidenav a {
padding: 20px;
font-size: 25px;
text-decoration: none;
color: white;
display: block;
text-align: center;
border: 1px;
border-bottom-style: double;
transition: 0.2s ease-in-out;
}
.sidenav a:hover, .offcanvas a:focus {
color: #F3B711;
}
</style>
</HEAD>
<BODY>
<div id="mysidenav" class="sidenav">
<a href="signIn.html">Logout</a>
<a href="showProfile.html">Show Profile</a>
<a href="addListContents.html">Add List Contents</a>
<a href="showListDetails.html">Show List Details</a>
<a href="#" onclick="closeNave()">Close</a>
</div>
<div class="mainBox"></div>
<img src="category.png" class="category" onclick="openNav()" />
<div style="position:absolute; top:270px; left:700px; width:800px">
<img src="logo.png" class="userIcon2"/>
<span class="userName2">User Name</span>
<span style="position:absolute; top:140px; left: 35px; font-size:24px">이메일 주소 : 00000@00000.com</span>
<span style="position:absolute; top:200px; left: 45px; font-size:20px;">[ 비밀번호 변경 ]</span>
<div style="position:absolute; top:235px; left: 35px; font-size:24px">
현재 비밀번호 <input type="password" /><br />
새 비밀번호 <input type="password" id="pw1"/><br />
새 비밀번호 확인 <input type="password" id="pw2"/><br />
<button class="smBtn" style="position:absolute; top:140px; left:480px; font-size:small" onclick="changePW()">변경하기</button>
<script>
function changePW() {
var pw1 = document.getElementById('pw1').value;
var pw2 = document.getElementById('pw2').value;
if (pw1 == '' || pw2 == '') {
alert("변경할 비밀번호를 입력하여 주세요.")
}
else if (pw1 != '' && pw2 != '') {
if (pw1 == pw2) {
pw1 = ' '; pw2 = ' ';
alert("비밀번호가 성공적으로 변경되었습니다.");
}else
alert('비밀번호가 일치하지 않습니다. 비밀번호를 확인해주세요.')
}
}
</script>
</div>
</div>
</BODY>
</HTML>
◆ box.css
.subBox {
border: 3px solid #513F3F;
width:599px;
height:554.5px;
}
.edge {
top: 58px;
left: 60px;
width: 1801px;
height: 965px;
border: 11px solid #513F3F;
opacity: 1;
}
.signIn {
top: 630px;
left: 1121px;
width: 60px;
height: 92px;
margin: 0;
margin-top:7.5px;
background: #513F3F 0% 0% no-repeat padding-box;
border-radius: 11px;
opacity: 1;
color:white;
font: Bold 18px/20px Gmarket Sans TTF;
letter-spacing: 0px;
}
.id_pw {
margin-left: 15px;
width: 298.9px;
height:32px;
font-size:32px;
border-bottom-color: #513F3F;
border-top:none;
border-left:none;
border-right:none;
}
.smBtn {
text-align: center;
font: Bold 18px/23px Gmarket Sans TTF;
letter-spacing: 0px;
color: #FFFFFF;
opacity: 1;
background: #513F3F 0% 0% no-repeat padding-box;
border-radius: 11px;
opacity: 1;
}
.sm2Btn {
text-align: center;
font: Bold 18px/23px Gmarket Sans TTF;
letter-spacing: 0px;
color: #FFFFFF;
opacity: 1;
background: #513F3F 0% 0% no-repeat padding-box;
border-radius: 11px;
opacity: 1;
width:160px;
height:40px;
}
.nameList {
border: 1px solid #513F3F;
opacity: 1;
width: 564px;
height: 49px;
}
.checkBox {
border: 3px solid #513F3F;
border-radius: 12px;
opacity: 1;
width: 52px;
height: 52px;
}
.list-table {
border: 2px solid #513F3F;
border-spacing: 0px;
border-collapse: collapse;
width: 100%;
margin: 20px 0;
}
.line1 {
border: 1.5px solid #513F3F;
width:0px;
height:645px;
}
.line2 {
border: 1.5px solid #513F3F;
width:599px;
height:0;
}◆ pos.css
.login{
position:absolute;
left:647px;
top:572px;
}
.loginPng {
width: 204px;
height: 226px;
margin:0;
position: absolute;
top: 256px;
left: 798px;
}
.mainBox {
border: 11px solid #513F3F;
width:1725px;
height: 800px;
position: absolute;
top: 58px;
left: 60px;
right: 59px;
bottom: 57px;
}
.subBox{
position:absolute;
top:300px;
left:1172px;
}
.category{
width:49px;
position:absolute;
top:95px;
left:1708px;
}
.userIcon{
width:45px;
height:49px;
position:absolute;
top:95px;
left:102px
}
.userIcon2{
width:90px;
height:98px;
}
.userName {
position:absolute;
top: 110px;
left: 171px;
width: 184px;
height: 35px;
}
.userName2{
position:absolute;
top:40px;
left:140px;
}
.list-table {
width:979px;
height:545px;
background-color:plum;
position:absolute;
top:89px;
}
.addList {
position:absolute;
top: 194px;
left: 1193px;
}
.smBtn {
position:absolute;
top: 512px;
left: 402px;
width: 72px;
height: 40px;
}
.sm2Btn{
position:absolute;
top:50px;
}
.checkBox{
position:center;
}
.line1{
position:absolute;
top:211.5px;
left:1152.5px;
}
.line2{
position:absolute;
top:279.5px;
left:1171.5px;
}
◆ text.css
.idText {
text-align: left;
font: Bold 35px/40px Gmarket Sans TTF;
letter-spacing: 0px;
color: #513F3F;
opacity: 1;
}
.pwText {
text-align: left;
font: Bold 32px/37px Gmarket Sans TTF;
letter-spacing: 0px;
color: #513F3F;
opacity: 1;
}
.userName {
text-align: center;
font: Bold 30px/35px Gmarket Sans TTF;
letter-spacing: 0px;
color: #513F3F;
opacity: 1;
}
.listName {
text-align: left;
font: Bold 30px/35px Gmarket Sans TTF;
letter-spacing: 0px;
color: #513F3F;
opacity: 1;
width:500px;
}
.addList {
text-align: left;
width:500px;
font: Bold 30px/35px Gmarket Sans TTF;
letter-spacing: 0px;
color: #513F3F;
opacity: 1;
}
.userName2{
font:bold 32px/37px Gmarket Sans TTF;
color:#513F3F;
}
# 향후 계획
아직 처음 기획했던 부분을 완벽하게 구현하지 못했다고 생각하여 리펙토링하며 기능들을 보완하고, 디테일을 보여주는 화면과 회원가입하는 화면을 만들고 서버와 연동하여 더 완벽한 투두리스트가 될 수 있도록 구현할 예정이다.
'2020 SISS 21기 활동 > 여름방학 WEB' 카테고리의 다른 글
| [WEB 8주차 실습] : JavaScript (0) | 2020.08.25 |
|---|---|
| [WEB 8주차 이론] : JavaScript (0) | 2020.08.25 |
| [WEB 7주차 이론] : JavaScript (0) | 2020.08.23 |
| [WEB 6주차 실습] : JavaScript (0) | 2020.08.13 |
| [WEB 6주차 이론] : JavaScript (0) | 2020.08.13 |



