Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- siss
- C언어
- SWEA
- 기계학습
- BOJ Python
- 드림핵
- PHP 웹페이지 만들기
- c
- Javascript
- 웹페이지 만들기
- The Loard of BOF
- 파이썬
- Python
- HTML
- Sookmyung Information Security Study
- 숙명여자대학교 정보보안동아리
- 백준
- XSS Game
- 자료구조 복습
- lob
- 숙명여자대학교 정보보안 동아리
- hackerrank
- 풀이
- hackctf
- WarGame
- 머신러닝
- 생활코딩
- CSS
- BOJ
- c++
Archives
- Today
- Total
혜랑's STORY
[WEB 8주차 이론] : JavaScript 본문
#이벤트 처리하기
- 개요
이벤트란, 사용자가 웹 브라우저를 사용하는 중에 발생시키는 키보드, 마우스 등의 입력을 말한다. 이벤트를 처리한다는 것은 이벤트가 입력되었을 때 미리 구현된 자바스크립트 코드를 수행하는 것이라 할 수 있다.
- 간단한 이벤트 처리 예제 (no/yes 버튼을 누르면 어떤 버튼을 눌렀는지 알려주는 예제)
<body>
<form>
<input type="button" value="Yes" onclick="alert('You pressed Yes');"/>
<input type="button" value="No" onclick="alert('You pressed No');"/>
</form>
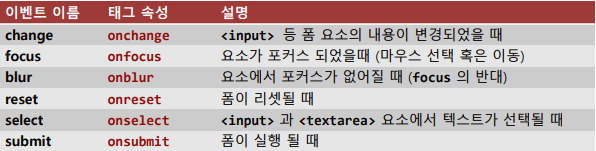
</body>- 이벤트의 종류




- 이벤트 핸들러(handler) : 이벤트가 발생시 실행하고자 하는 자바스크립트 함수나 코드
- 이벤트 등록 : 이벤트의 종류와 이를 처리할 이벤트 핸들러를 연결시키는 작업
#폼 다루기
- 폼 다루기와 이벤트 처리 예제 (<input> 요소를 DOM 인터페이스로 접근하여 value 속성값을 읽거나 저장)
<script type="text/javascript">
function add(){
var a = document.getElementById("op1").value;
var b = document.getElementById("op2").value;
document.getElementById("result").value = parselnt(a) + parselnt(b);
}
</script>
<form>
<input id="op1" type="text" size="2"/>
<input id="op2" type="text" size="2"/>
<input type="button" value"=" onclick="add()";/>
<input id="result" type="text" size="2"/>
</form>#동적 웹 문서 만들기
- 정의
동적 문서란, 웹 문서가 즉시 변경된 값을 바탕으로 화면의 문서를 갱신하는 것을 말한다. 웹 문서의 콘텐츠나 스타일을 자바스크립트를 이용해 변경할 수 있다. 동적 문서 구현 방식으로는 웹문서의 콘텐츠를 변경시키는 방법과 css 스타일을 변경시키는 방법이 있다.
'2020 SISS 21기 활동 > 여름방학 WEB' 카테고리의 다른 글
| 2020 하계방학 웹프로젝트 (0) | 2020.09.01 |
|---|---|
| [WEB 8주차 실습] : JavaScript (0) | 2020.08.25 |
| [WEB 7주차 이론] : JavaScript (0) | 2020.08.23 |
| [WEB 6주차 실습] : JavaScript (0) | 2020.08.13 |
| [WEB 6주차 이론] : JavaScript (0) | 2020.08.13 |



